Angular stacked bar chart
Angular Stacked Bar 100 Chart with Index Labels. Looking at the stack reference on github I have this inside my component.

Documentation Devextreme Javascript Chart Common Series Settings
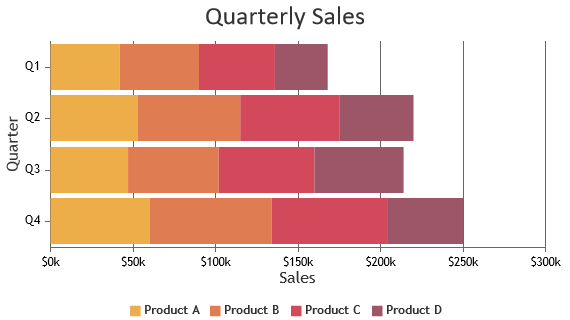
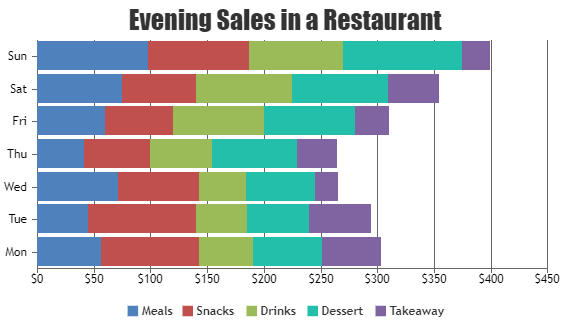
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.

. I need to draw 100 stacked bar chart. Easily get started with. I am trying to apply a d3js stacked bar chart to Angular4.
Gallery - Stacked Bar. Is there any angularjs library that can draw a chart with stacked bars lines. Below sample code which is stacked bar chart but not 100.
They make it easy to compare combined. Available are several Angular Bar Chart variants based on your data or the way you want to present data. Angular Stacked Bar Chart.
A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar.
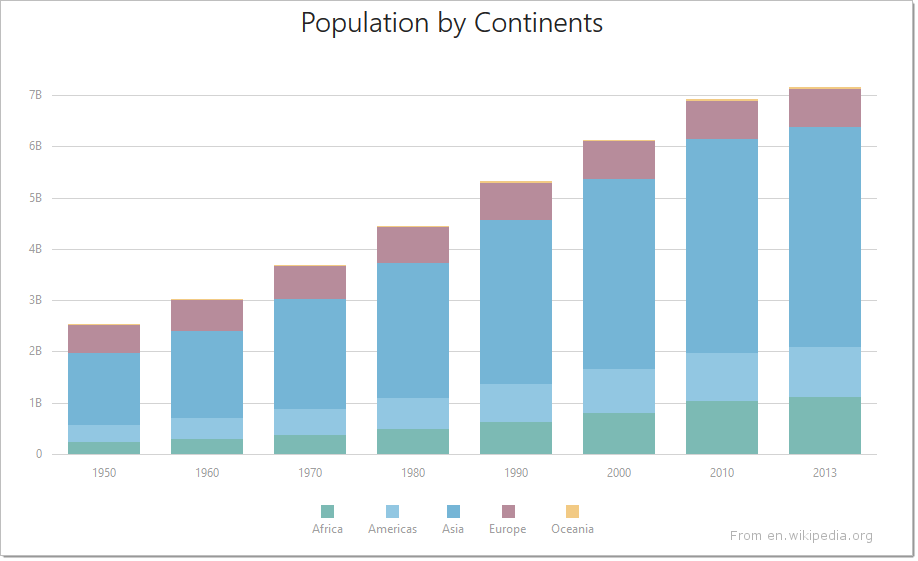
100 stacked bar chart. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying different. Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.
Quickly compare frequency count total or average of data in different categories. I am using ng-google chartangularjs to draw stacked bar chart. Angular Ngx Charts Example Stacked Bar Chart.
Angular Stacked Bar Chart. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Im looking for any library that supports this with angular directives.
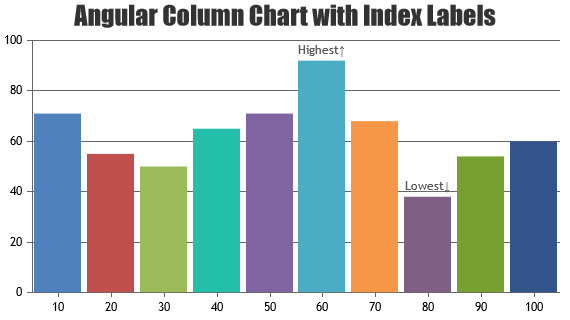
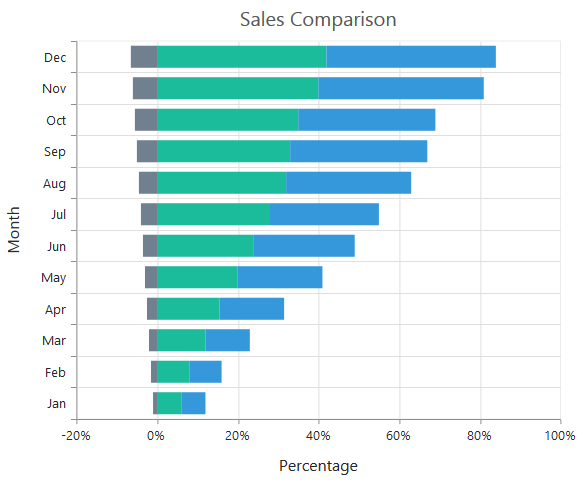
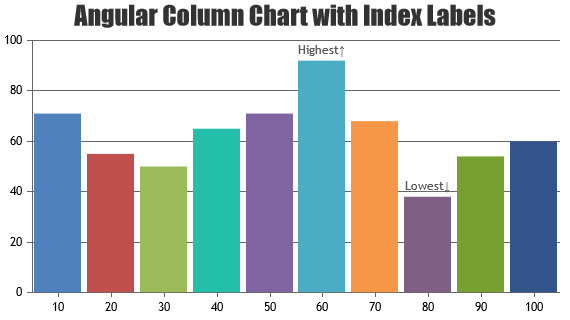
Customize Stacked Bar Chart. Bar with Negative Values. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints.
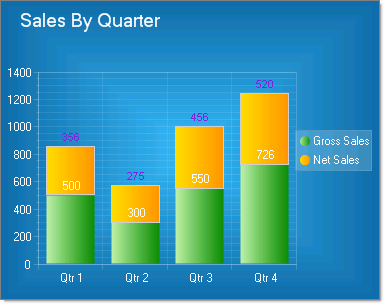
Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Stacked bar Chart in Angular4. Angular Stacked Bar 100 Chart Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is.
Gallery - Stacked Bar. Bar with Negative Values. Following is an example of a Stacked Bar Chart.
In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar. Angular Stacked Bar Chart. Step 1 Create New Angular App Step 2 Install Charts JS Library Step 3 Add.
Switch to Light Theme. Now let us see an example of a. Use the following steps to implement bar chart using charts js in agnular 13 apps.
Open in New Tab Close. You can specify the texts position. Hence the y-axis will.
They make it easy to compare combined. Index Labels are also known as Data.

Angular Bar Charts Graphs Canvasjs

Angular Stacked Bar Charts Graphs Canvasjs

Syncfusion Ej1 Chart Types

Angular Chart Component With 30 Charts Graphs Canvasjs

Angularjs How To Achieve Grouping Of Stacked Bars In Angular Charts Stack Overflow

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

Javascript Stacked Bar Charts Graphs Canvasjs

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Color Choices For Charts Chart Charts And Graphs Angular

Documentation Devextreme Javascript Chart Stacked Bar Series

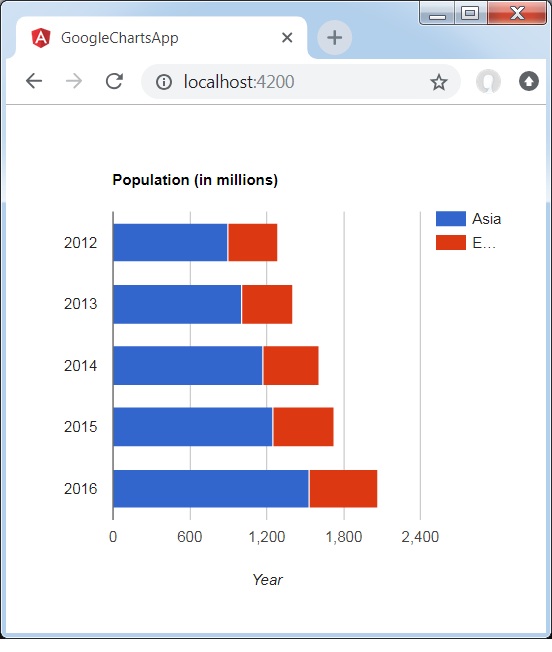
Angular Google Charts Stacked Bar Chart

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow

Javascript How To Round Top And Bottom Corner Of Stacked Bar Chart Stack Overflow

Chart Design Angular Gauge Chart Design Chart Pie Chart

Syncfusion Ej1 Chart Types